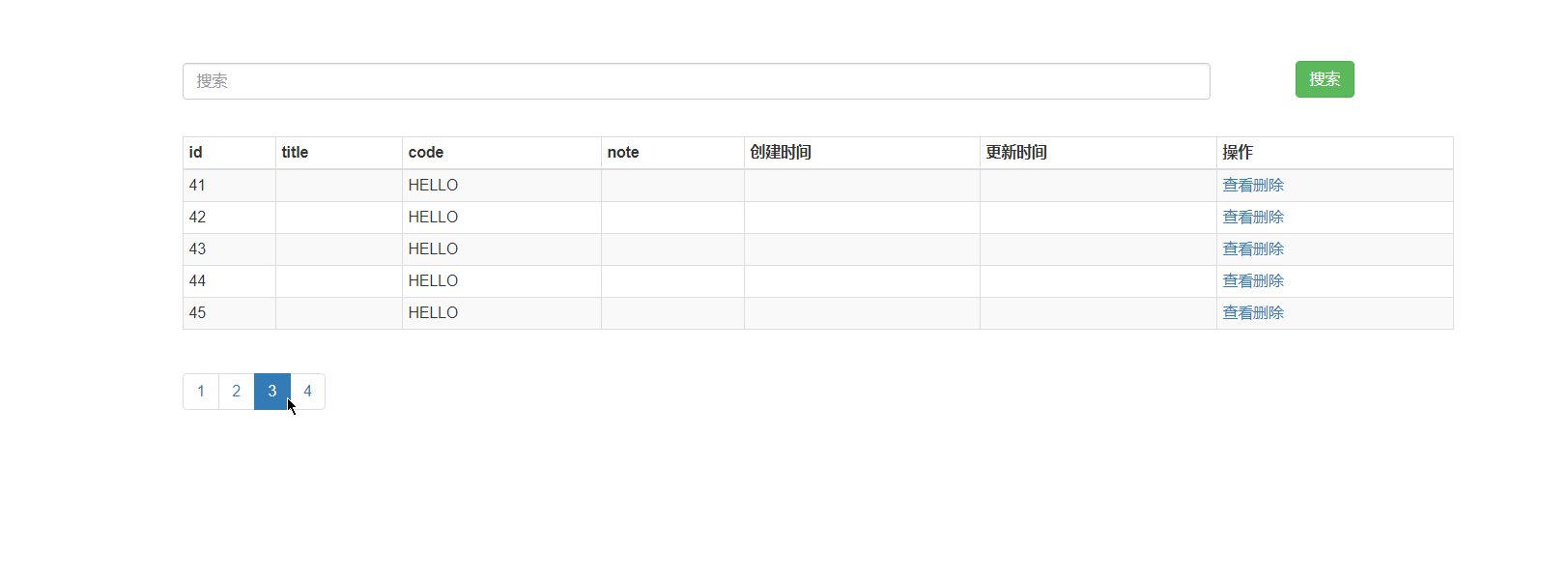
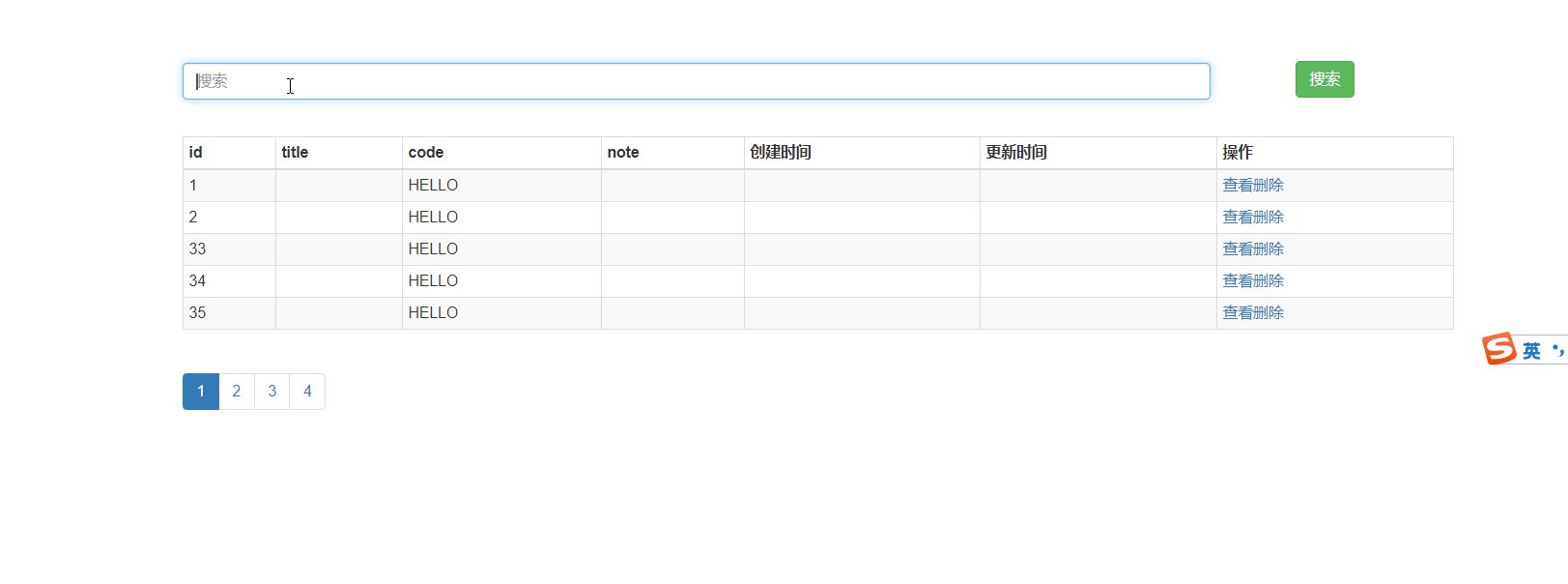
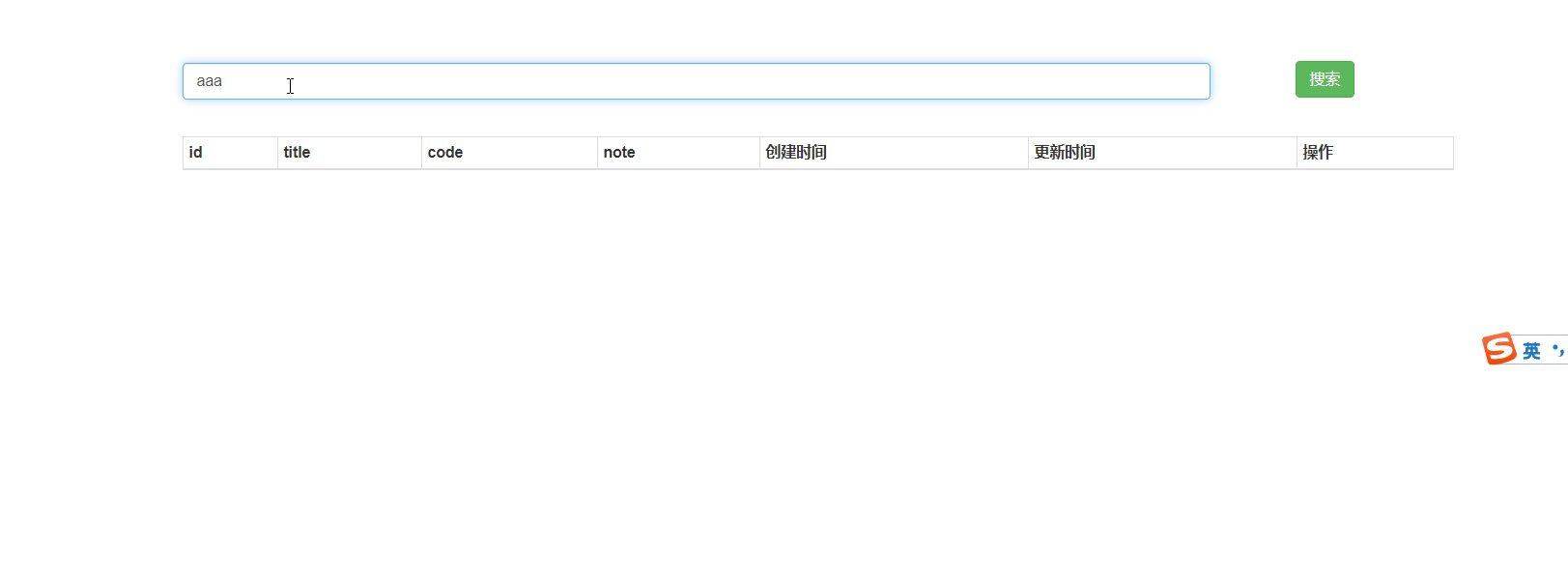
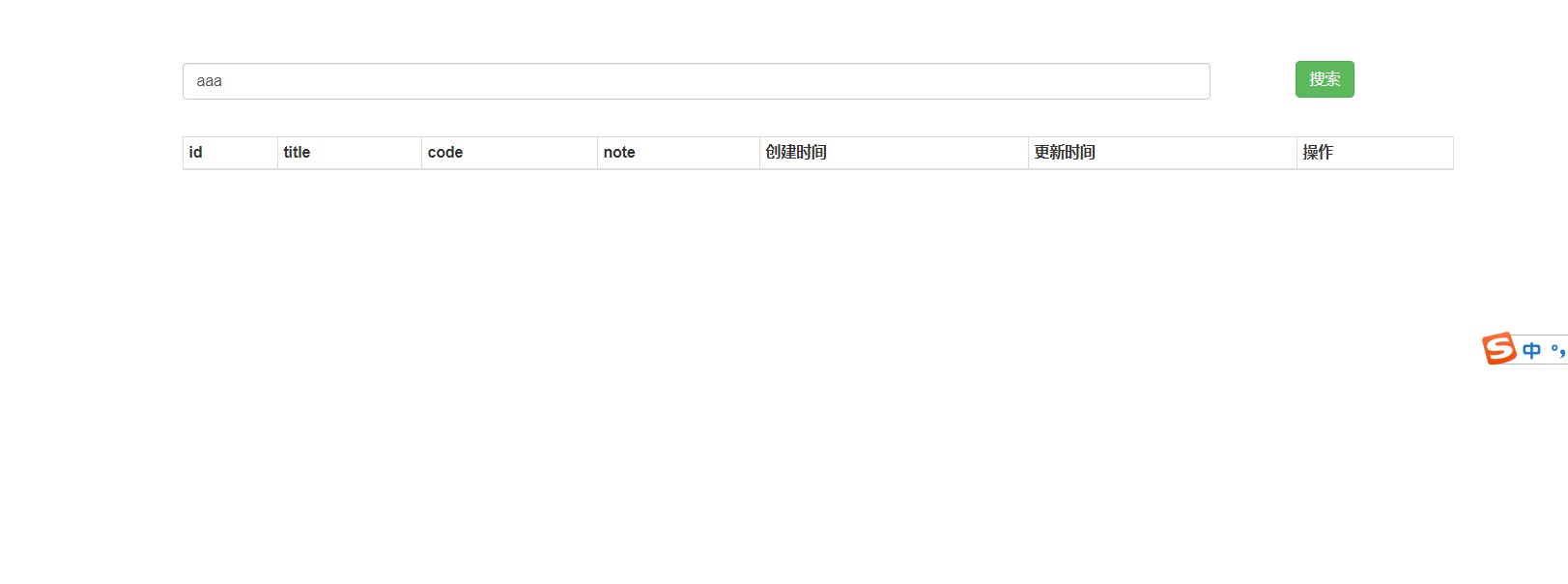
Vue 表格加载实现
本文共 742 字,大约阅读时间需要 2 分钟。

Title <#import "../common/bootstrap.html" as b/><#-- <#import "../common/codemirror.html" as c/>--> <@b.bootstrapLink /><#-- <@c.link />--><#-- -->
转载地址:http://cyyzi.baihongyu.com/
你可能感兴趣的文章
centos7离线安装 mysql
查看>>
mysql学习使用一(查询)
查看>>
Linux 学习之sed命令详解
查看>>
JAVA基础——常用IO使用
查看>>
spring框架pom.xml文件解析
查看>>
代码比较工具DiffMerge的下载和使用
查看>>
linux学习之vim全选,全部复制,全部删除
查看>>
linux 学习之awk命令
查看>>
linux学习之查找文件find,locate,whereis使用
查看>>
JS中$含义及用法
查看>>
web学习之ajax记录
查看>>
解决报错 “build.sh /bin/bash^M: 坏的解释器:没有那个文件或目录”
查看>>
linux学习之tr操作符用法
查看>>
shell的dirname $0和readlink用法
查看>>
设计模式——设计模式三大分类以及六大原则
查看>>
Android开发——ListView局部刷新的实现
查看>>
Android开发——ListView的复用机制源码解析
查看>>
Android开发——架构组件LiveData源码解析
查看>>
IDEA常用快捷键整理
查看>>
【Vue】两个元素同一行显示
查看>>